Descope SSO (OpenID Connect)
To secure access to your ngrok endpoints with Descope Single Sign-On (SSO) using OpenID Connect (OIDC):
This article details how to configure Descope as the primary Identity Provider for your ngrok endpoints. By integrating Descope SSO with ngrok, you can:
- Restrict access to ngrok endpoints only to users authenticated via Descope
- Use Descope security policies and MFA authenticators.
- Use the Descope Console to facilitate access to ngrok apps.
Supported Features
The ngrok integration with Descope supports:
- SP-Initiated SSO: In this mode, users access ngrok endpoints and are redirected to Descope for authentication.
Requirements
To configure ngrok endpoints with Descope, you must have:
- A Descope account with administrative rights to a Descope Project
- An ngrok enterprise account with an access token or admin access to configure edges with OpenID Connect.
Configuration Steps
To integrate ngrok with Descope SSO, you will need to:
- Configure Descope with the ngrok app
- Configure ngrok with the SSO settings provided by Descope
Step 1: Configure Descope
Add the ngrok App in Descope
-
Open the Descope Console.
-
On the left menu, click Applications, and then click + Application in the top right corner.
-
In the popup window, enter
ngrokin the Name field, make sure thatOIDCis selected under Authentication protocol, and then click Create. -
On the ngrok application page, make a note of the Issuer URL.
-
Optional if you wish to change the Auth Hosting URL, to use a different flow for ngrok SSO you can change that on this page, and click Save.
Create a Client Secret in Descope
-
Go to Access Keys in the Descope Console.
-
Click + Access Key in the top right corner.
-
In the popup window, enter
ngrokin the Name field, change the Expiration time to whatever you prefer, and then click Generate Key. -
Once the Access Key has been created, make a note of it for later.
Step 2: Configure ngrok
ngrok can leverage Descope SSO in two ways:
- From the ngrok CLI (using the
--oidcparameter) - From the ngrok dashboard
Option 1: ngrok CLI
Note: For this tutorial, we assume you have an app running locally (i.e., on localhost:3000) with the ngrok client installed.
-
Launch a terminal
-
Enter the following command to launch an ngrok tunnel with Descope SSO:
ngrok http 3000 --oidc=DESCOPE_ISSUER_URL \
--oidc-client-id=DESCOPE_CLIENT_ID \
--oidc-client-secret=DESCOPE_CLIENT_SECRET \Note: Replace the following with values:
DESCOPE_ISSUER_URL: This is your Issuer URL that you copied from the Applications page earlier.DESCOPE_CLIENT_ID: This is your Descope Project ID, which can be found under Project Settings.DESCOPE_CLIENT_SECRET: The is the Descope Access Key that you created from earlier.
Alternatively, add the
--domain YOUR_DOMAINargument to get your custom URL, replacingYOUR_DOMAINwith your URL of preference. -
Copy the URL available next to Forwarding (for example,
https://descope-sso-test.ngrok.dev). -
Skip to Step 3
Option 2: ngrok Edge
To configure an edge with Descope:
-
Access the ngrok Dashboard and sign in using your ngrok account.
-
On the left menu, click Cloud Edge and then click Edges.
-
If you don't have an edge already set to add Descope SSO, create a test edge:
- Click + New Edge.
- Click Create HTTPS Edge.
- Click the pencil icon next to "no description", enter
Edge with Descope SSO OIDCas the edge name, and click Save.
-
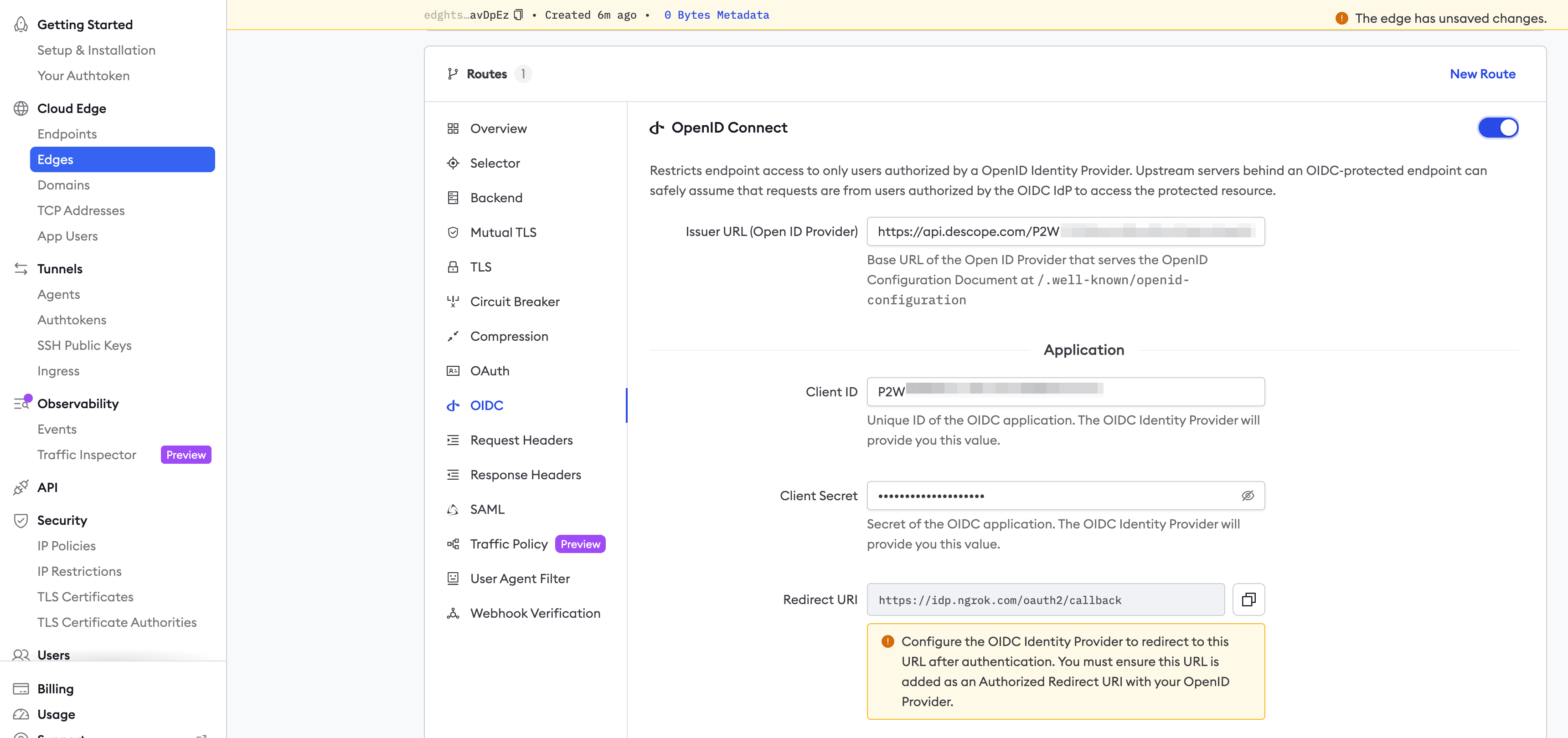
On the edge settings menu, click OIDC.
-
Click Begin setup and enter the following values into the fields:

- Issuer URL: This is your Issuer URL that you copied from the Applications page earlier.
- Client ID: The client id you copied from Descope.
- Client Secret: The client secret you copied from Descope.
-
Click Save at the top, and then click the left arrow to go back to the Edges page.
-
Launch a tunnel connected to your Descope edge:
For this step, we assume you have an app running locally (i.e. on localhost:3000) with the ngrok client installed.
-
Click Start a tunnel.
-
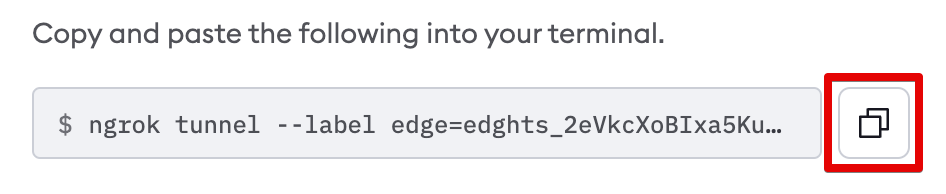
Click the copy icon next to the tunnel command.

-
Launch a tunnel:
- Launch a terminal.
- Paste the command but replace
http://localhost:80with your localhost app address (i.e.,http://localhost:3000). - Click Enter and an ngrok tunnel associated with your edge configuration will launch.
-
To confirm that the tunnel is connected to your edge:
- Return to the ngrok dashboard
- Close the Start a tunnel and the Tunnel group tabs
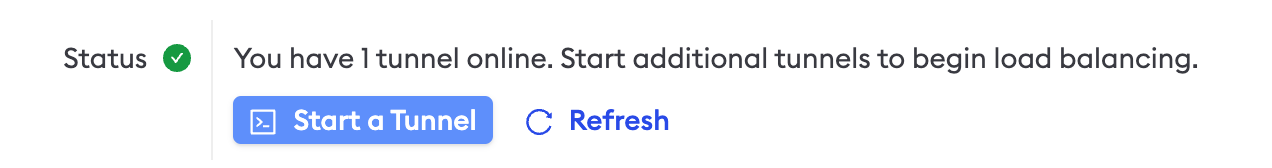
- Refresh the test edge page. Under traffic, you will see the message You have 1 tunnel online. Start additional tunnels to begin load balancing.

-
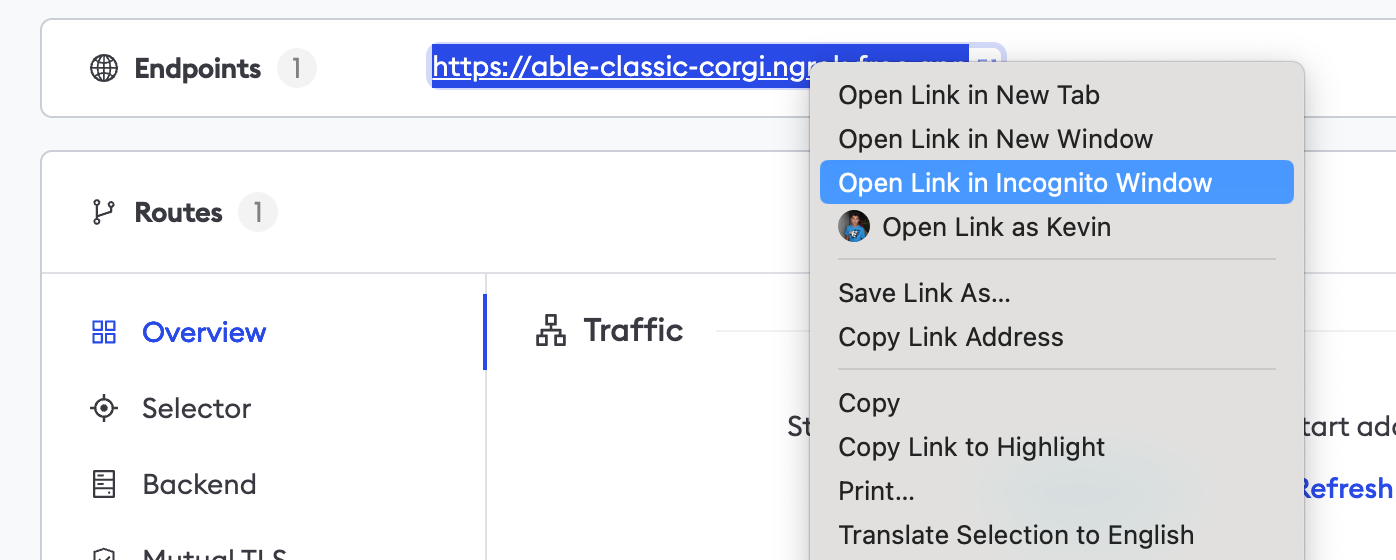
In the test edge, copy the endpoint URL. (You use this URL to test the Descope Authentication)

Step 3: Test the integration
-
In your browser, launch an incognito window.
-
Access your ngrok endpoint (i.e.,
https://descope-sso-test.ngrok.ioor using the copied URL). -
You should be prompted to log in with Descope.
-
After logging in, you should be able to see your web app.